本文旨在为 Dart 和 Flutter 开发者提供 Signals.dart 框架的全面介绍。Signals.dart 借鉴了现代前端响应式系统(如 SolidJS 或 Vue 3)的核心理念,提供了一种基于 Pull-Based(拉取式) 架构的、高效且极简的状态管理方案。
文档重点阐述了框架的核心 API、Flutter 集成能力以及两种主流的应用架构模式(轻量级局部状态和分层 MVC 模式),旨在帮助开发者快速掌握 Signals 的基础使用。
本文旨在为 Dart 和 Flutter 开发者提供 Signals.dart 框架的全面介绍。Signals.dart 借鉴了现代前端响应式系统(如 SolidJS 或 Vue 3)的核心理念,提供了一种基于 Pull-Based(拉取式) 架构的、高效且极简的状态管理方案。
文档重点阐述了框架的核心 API、Flutter 集成能力以及两种主流的应用架构模式(轻量级局部状态和分层 MVC 模式),旨在帮助开发者快速掌握 Signals 的基础使用。
在开发 Flutter 插件时,我们经常需要集成第三方 Android 库。然而,将本地 AAR 文件直接添加到 Flutter 插件模块中,是无法自动将 AAR 的依赖关系和内容正确传递给宿主 App 的。
尤其需要注意的是:
android 目录)不能直接通过 implementation files('xxx.aar') 的方式依赖本地 AAR 文件。Direct local .aar file dependencies are not supported when building an AAR.res/)、assets 和代码(.class)完整地合并到最终的插件产物中,从而导致插件 AAR 不完整。日常使用 git 开发管理分支非常方便,但是偶尔也会出现一些问题,比如这次就遇到了回滚合并导致后续合并丢失部分内容这样的情况,本文介绍一下如何处理这种情况,分析事故原因。
Merge+Revert 方案在复杂合并和回滚时容易引入副作用,可能导致部分内容被意外撤销;而 Reset+Cherry-pick 方案通过重置和精确挑选提交,能更好地避免这些问题,分支内容更安全、可控。
推荐使用 Reset+Cherry-pick 方案。
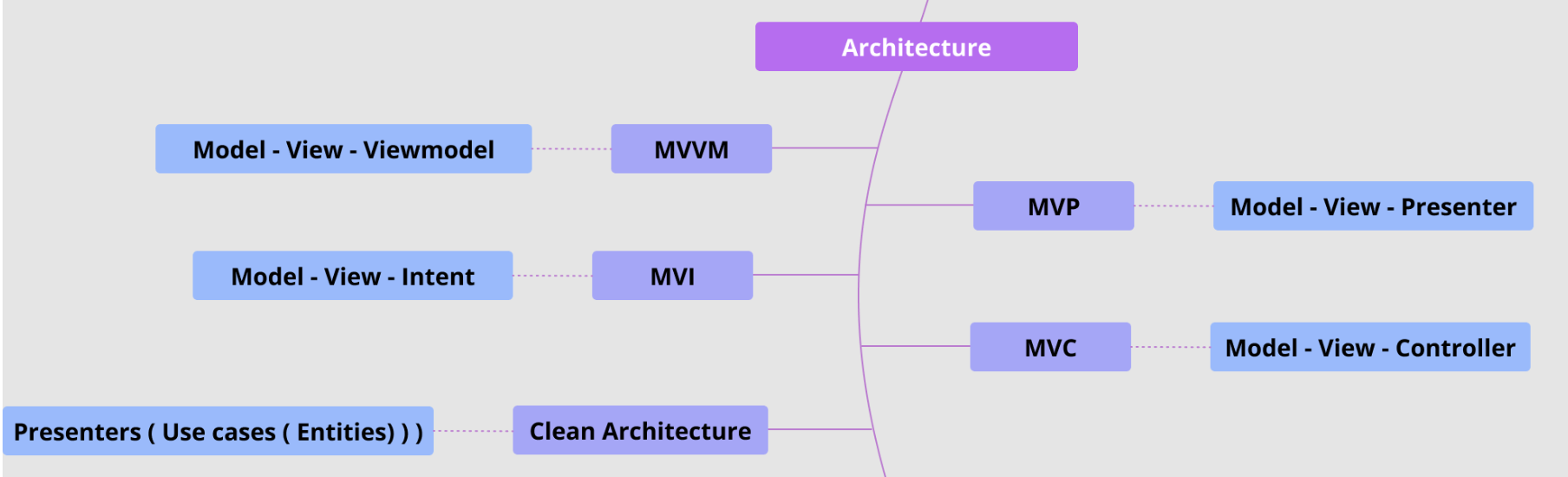
Android 的架构依次有:
上述架构循序渐进,当前主流设计模式是 MVVM,MVI 和 Clean Architecture,这三者的着重点各有不同,可以根据项目规模大小递进选择。

本文讨论的 Flutter 动画主要限定在:随着每一帧的变化,修改 Flutter Widget 的大小、颜色、位置等属性,使之看起来从一种状态渐变为另外一种状态 这一范围。
根据之前的分析,关于 Flutter 中的 Widget 动画,大体可以分为三大类:
隐式动画,以 ImplicitlyAnimatedWidget 及其子类为代表。特点是当涉及到的属性变化后,这些 Widget 会 自动渐变到新的属性,使用者只能设置动画的 Duration、Tween、Curve 等,而无法主动终止、反向执行动画。
涉及到的类主要有 TweenAnimationBuilder 以及一系列以 AnimatedFoo 命名的类。
显式动画,以 AnimatedWidget 及其子类为代表,需要配合 AnimationController 使用。特点是 当 AnimationController 的值变化时,Widget 中对应的属性也会随之变化。
涉及到的类主要有 AnimationBuilder/AnimatedWidget 以及一系列 FooTransition 命名的类。
自定义动画,如果上述两种方式还无法满足需求,则可以使用 CustomPaint + CustomPainter + Listenable(比如 AnimationController)实现动画,特点是实现方式灵活,但同时也比上述两者难度高一些。
本文讨论的 Flutter 动画主要限定在:随着每一帧的变化,修改 Flutter Widget 的大小、颜色、位置等属性,使之看起来从一种状态渐变为另外一种状态 这一范围。
在之前的文章中,我们将 Flutter 中动画的实现分为 底层实现 和 封装好的 Widget 两大部分,目前已经分析了底层实现的部分:
在上篇文章中,我们分析了 Flutter 中主要由AnimationController控制动画的开始、结束,但是默认情况下其只能产生线性变化的 double 类型的 value,如果想随时间变化,让 Widget 产生 Size、Offset 等属性的变化,亦或者控制这些值变化的速度快慢,这时候就需要用到 Tween 和 Curve 了。
本文讨论的 Flutter 动画主要限定在:随着每一帧的变化,修改 Flutter Widget 的大小、颜色、位置等属性,使之看起来从一种状态渐变为另外一种状态 这一范围。
Flutter 中关于动画的类有很多,为了便于分析,将其分为两大类:
Flutter 中的 Hero 动画是指可以在切换页面时自动跨页面实现 Widget 放大缩小、位移的动画,在用户看起来好像是当前页面的 Widget“飞”入到另外一个页面,底层基于 Overlay 实现。
本文对其原理和应用做一简单分析,主要是对官方介绍的理解与分析,感兴趣的可以直接阅读官方文档。
Flutter 默认提供了Image用于从网络、文件等加载图片,并且使用ImageCache统一管理图片缓存,但有时候并不能满足使用需求(比如网络图片没有磁盘缓存,导致每次 ImageCache 清除缓存之后又要从网络下载),所以又出现了flutter_cached_network_image、extended_image等基于 Flutter 原生的解决方案,以及power_image等基于混合开发的解决方案。