在 Flutter 中,当需要填充容器(Row, Column, or Flex)剩余空间的时候,可以使用Expanded或Flexible,本文对这二者的差异做一分析。
分析
Expanded 比较容易理解,他会强制 child 改变大小,占据容器的剩余空间,如果有多个Expanded的话,会按照他们的 flex 占比来分配每个 child 可以占据的空间大小。
Flexible 稍微特殊一些,有时候看起来似乎他的 child 占据的大小既不全是父布局的剩余空间,也不全是刚刚包裹 child 内容的大小。
让我们看一下Flexible的源码:
const Flexible({
Key? key,
this.flex = 1,
this.fit = FlexFit.loose,
required Widget child,
}) : super(key: key, child: child);
可以看到,默认情况下他使用的fit模式是FlexFit.loose,查阅文档定义可知:
FlexFit.loose:The child can be at most as large as the available space (but is allowed to be smaller).
FlexFit.tight:The child is forced to fill the available space.
也就是说,默认情况下,Flexible的 child 最大可以是父容器分配给Flexible的大小(假设为MaxSzie)。
但是,如果 child 的大小比这个MaxSzie要小的话,那么允许 child 按照自己的大小来显示。
而如果Flexible的fit是FlexFit.tight的话,就会强制 child 大小为MaxSzie,效果和Expanded一致,实际上Expanded就是FlexFit.tight模式的Flexible:
class Expanded extends Flexible {
/// Creates a widget that expands a child of a [Row], [Column], or [Flex]
/// so that the child fills the available space along the flex widget's
/// main axis.
const Expanded({
Key? key,
int flex = 1,
required Widget child,
}) : super(key: key, flex: flex, fit: FlexFit.tight, child: child);
}
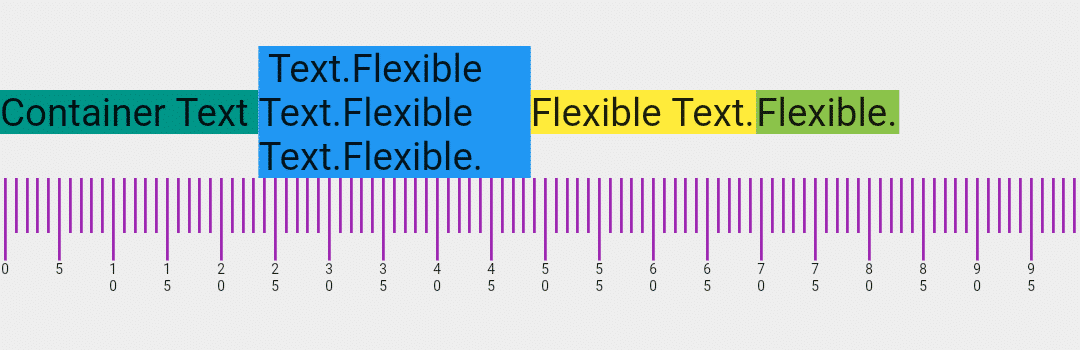
对于上述的结论,我们可以从下面的代码中得到证实:

main() => runApp(MaterialApp(home: BodyWidget()));
class BodyWidget extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _BodyState();
}
}
class _BodyState extends State<BodyWidget> {
@override
Widget build(BuildContext context) {
final double width = MediaQuery.of(context).size.width;
final int count = 100;
return Material(
child: Container(
color: Colors.grey.shade200,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisSize: MainAxisSize.max,
children: [
Container(
color: Colors.teal,
child: Text(
'Container Text ',
)),
Flexible(
child: Container(
color: Colors.blue,
child: Text(' Text.Flexible Text.Flexible Text.Flexible.')),
),
Flexible(
child: Container(
color: Colors.yellow, child: Text('Flexible Text.')),
),
Flexible(
child: Container(
color: Colors.lightGreen, child: Text('Flexible.')),
),
],
),
SizedBox(
height: 80,
width: width,
child: ListView.builder(
itemBuilder: (context, index) {
return SizedBox(
width: width / count,
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Container(
width: 1,
height: index % 5 == 0 ? 30 : 20,
color: Colors.purple,
),
if (index % 5 == 0)
Flexible(
child: Text(
'$index',
style: const TextStyle(fontSize: 5),
),
),
],
),
);
},
itemCount: count,
scrollDirection: Axis.horizontal,
),
),
],
),
),
);
}
}
总结
Expanded和Flexible默认情况下都会按照flex占据父容器剩余的可用空间,但是不同的是,Expanded会强制 child 改变大小为父容器分配的大小,而Flexible则会告诉 child,最大只能是父容器分配的大小,要是 child 想要小一些的话,也可以按照 child 的大小显示。
如果改变Flexible的fit为FlexFit.tight的话,Expanded和Flexible没有差别。
有想法?欢迎通过邮件讨论。